mybatis
使用
No space
腾讯云
云原生
视觉检测
应届生就业
flink 最后一个窗口
注释
微信授权功能
rust
分布式存储技术
web开发
文档管理系统
代码混淆
动态库
HAL库
软件考试
完数
PMP项目管理
自定义组件
2024/4/20 21:57:38基于VUE3+Layui从头搭建通用后台管理系统(前端篇)九:自定义组件封装下
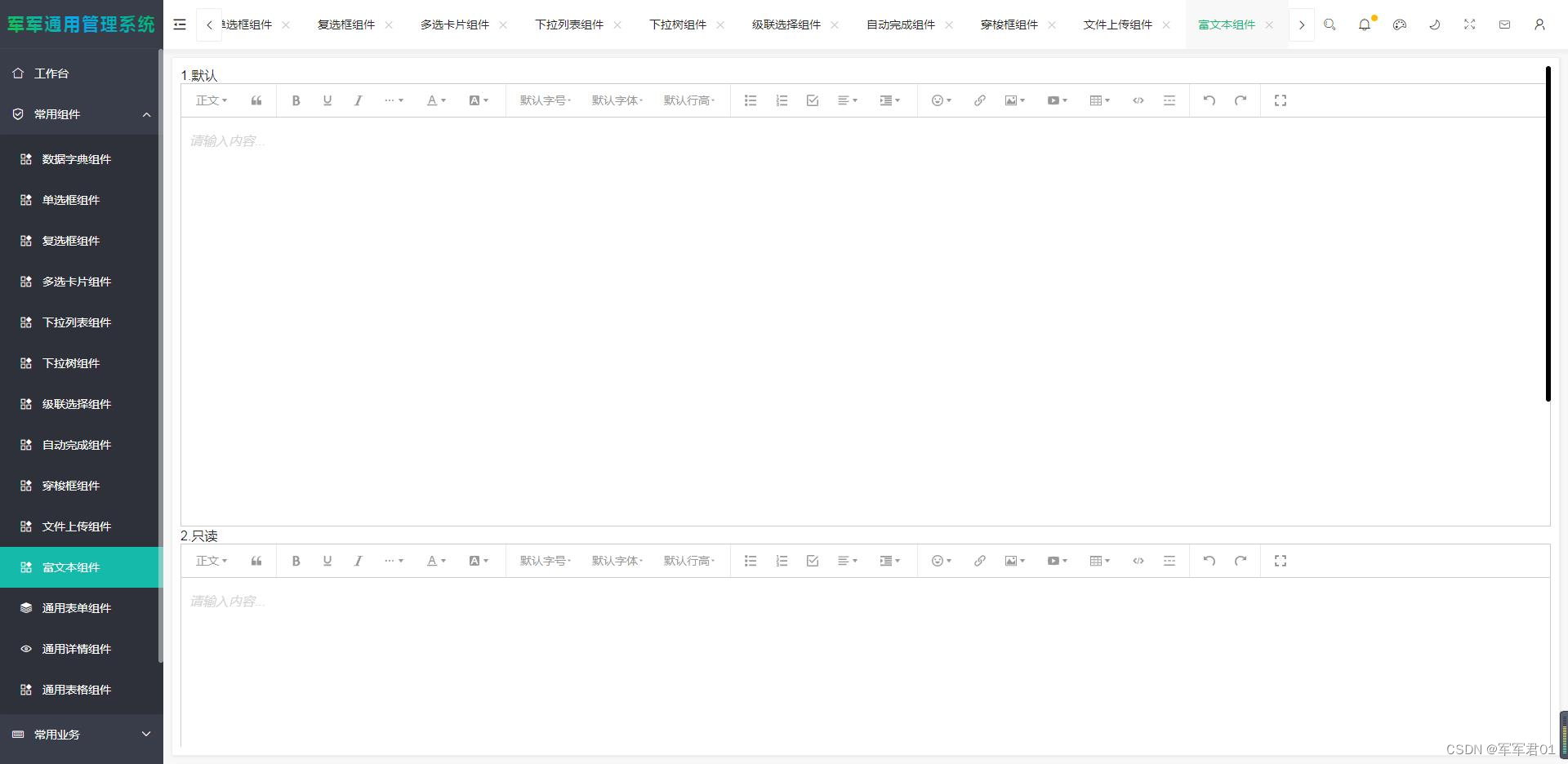
一、本章内容 续上一张,本章实现一些自定义组件的封装,包括文件上传组件封装、级联选择组件封装、富文本组件封装等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频 基于VUE3+Layui从头搭建通用后台管
HarmonyOS NEXT应用开发案例——自定义TabBar
介绍
本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。
效果图预览 使用说明:
依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。
实现…
vue 简单实验 自定义组件 综合应用 传参数 循环
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script>
<div id"todo-list-app"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。…
微信小程序组件间通信与事件
微信小程序组件间通信与事件 文章目录微信小程序组件间通信与事件如何定义组件并使用?创建自定义组件使用自定义组件组件间通信监听事件方式一:1. 自定义组件中2. 引用组件中方式二:1. 自定义组件中2. 引用组件中方式三:1. 自定义…
【HarmonyOS】鸿蒙开发之自定义组件——第3.7章
自定义构建函数
(适合内部页面的封装,更加合适)(构建页面)
案例: 自定义组件文件 Index.ets
//全局自定义构建函数写法
Builder function item1(){Row({space:10}){Text("我是自定义构建函数")}
}Component
export struct Index{build(){Column(){item…
Python多组数据三维绘图系统
文章目录 增添和删除坐标数据更改绘图逻辑源代码 Python绘图系统:
基础:将matplotlib嵌入到tkinter 📈简单的绘图系统 📈数据导入📈三维绘图系统自定义控件:坐标设置控件📉坐标列表控件
增添和…
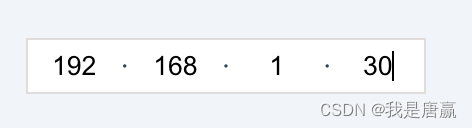
Vue 自定义ip地址输入组件
实现效果: 组件代码
<template><div class"ip-input flex flex-space-between flex-center-cz"><input type"text" v-model"value1" maxlength"3" ref"ip1" :placeholder"placeholder"…
C#中的自定义组件(单一组件和复杂组件)
简单的应用程序开发可能不必要制作组件,C#中丰富的组件足以应对绝大多数的开发设想。 稍微复杂一些的应用开发,或者平台开发,或者团队开发,不可避免地要涉及到基础库的搭建,其中会有很多用户组件的设计与开发。 组件分…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十三:通用表格组件封装实现
一、本章内容 本章实现通用表格组件,根据实体配置自动实现表格列识别、数据搜索、表格排序、添加、编辑、删除等操作功能。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
鸿蒙4.0开发笔记之ArkTS语法基础@Entry@Component自定义组件的使用(九)
文章目录 一、自定义组件概述1、什么是自定义组件2、自定义组件的优点 二、创建自定义组件1、自定义组件的结构2、自定义组件要点3、成员变量的创建4、参数传递规则 三、练习案例 一、自定义组件概述
1、什么是自定义组件
在ArkUI中,UI显示的内容均为组件…
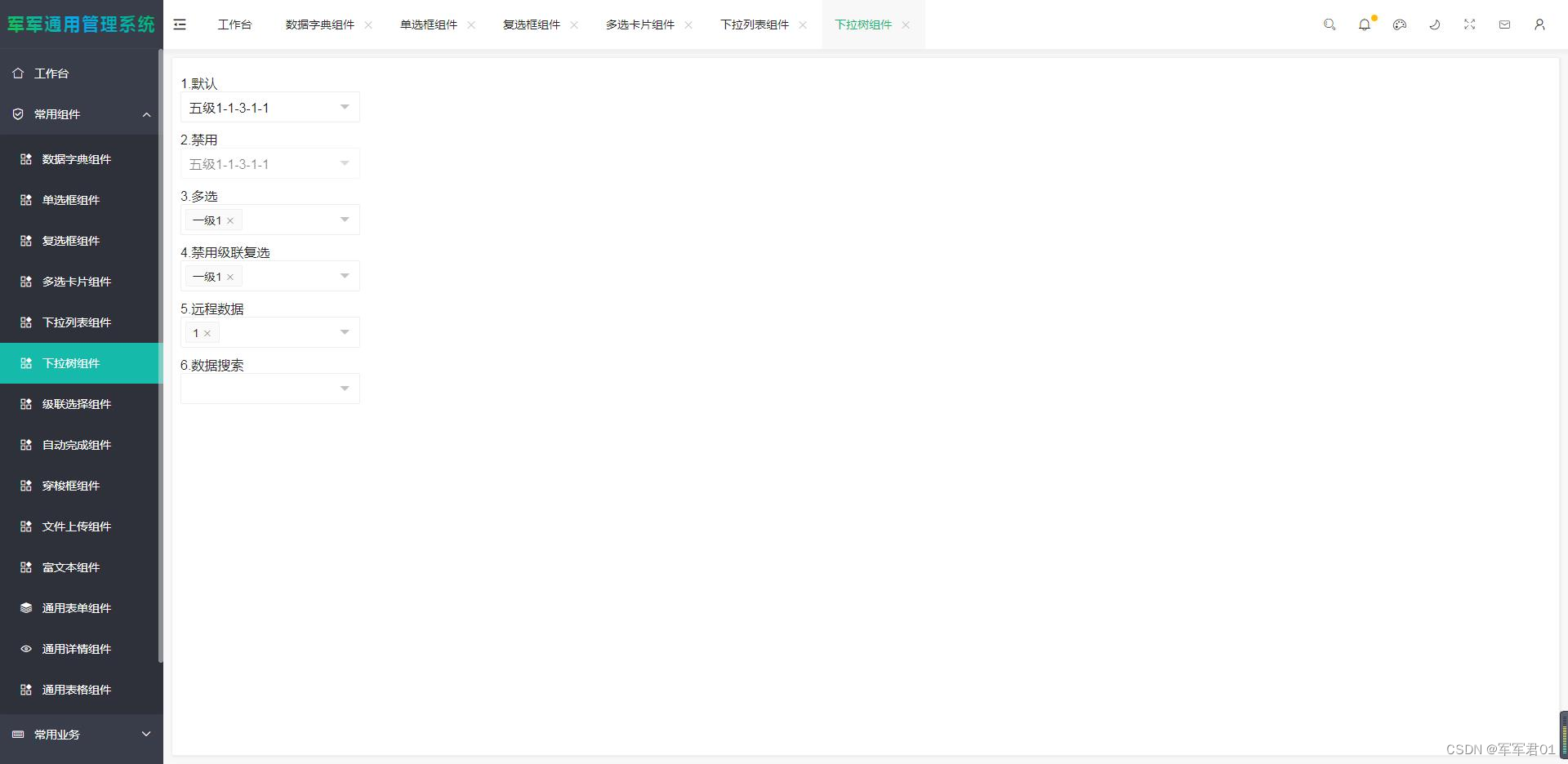
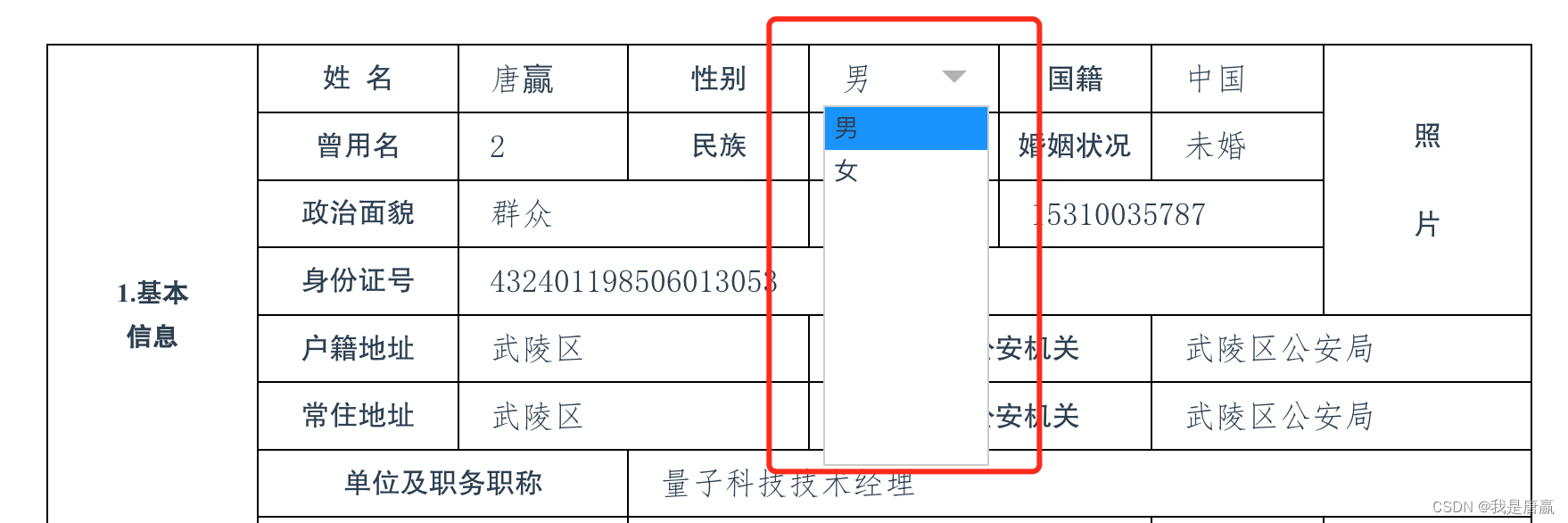
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)八:自定义组件封装上
一、本章内容 本章实现一些自定义组件的封装,包括数据字典组件的封装、下拉列表组件封装、复选框单选框组件封装、单选框组件封装、文件上传组件封装、级联选择组件封装、富文本组件封装等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览